+33 (3) 28 53 46 54
Adobe XD, pourquoi l’utiliser ?

En 2017, Adobe lançait XD, un logiciel de conception dédié au design de sites web et d’applications. Il a su s’imposer en tant qu’un des leaders du marché aux côtés de Figma et du précurseur Sketch.
Fini le temps de la création de maquettes de sites web sur Photoshop ou encore pire, avec PowerPoint !
Il y a quelques années maintenant les livrables attendus n’étaient pas interactifs, ils étaient uniquement statiques. Aujourd’hui, grâce à XD et aux autres logiciels de conception UX-UI, il n’a jamais été aussi facile de créer des designs et des maquettes web que vous pouvez relier entre eux afin d’obtenir une simulation de votre site web.
Ces prototypes interactifs sont maintenant privilégiés pour avoir une meilleure fidélité avec le produit fini. Les interactions et animations rendent la maquette plus vivante et permettent une meilleure projection de la part du client.
Tout d’abord Adobe XD est très facile à prendre en main car il propose une interface très épurée comportant surtout le nécessaire à un design web.
Voici quelques points clés qui rendent les logiciels de design UX-UI comme Adobe XD indispensables pour la création de maquettes web :
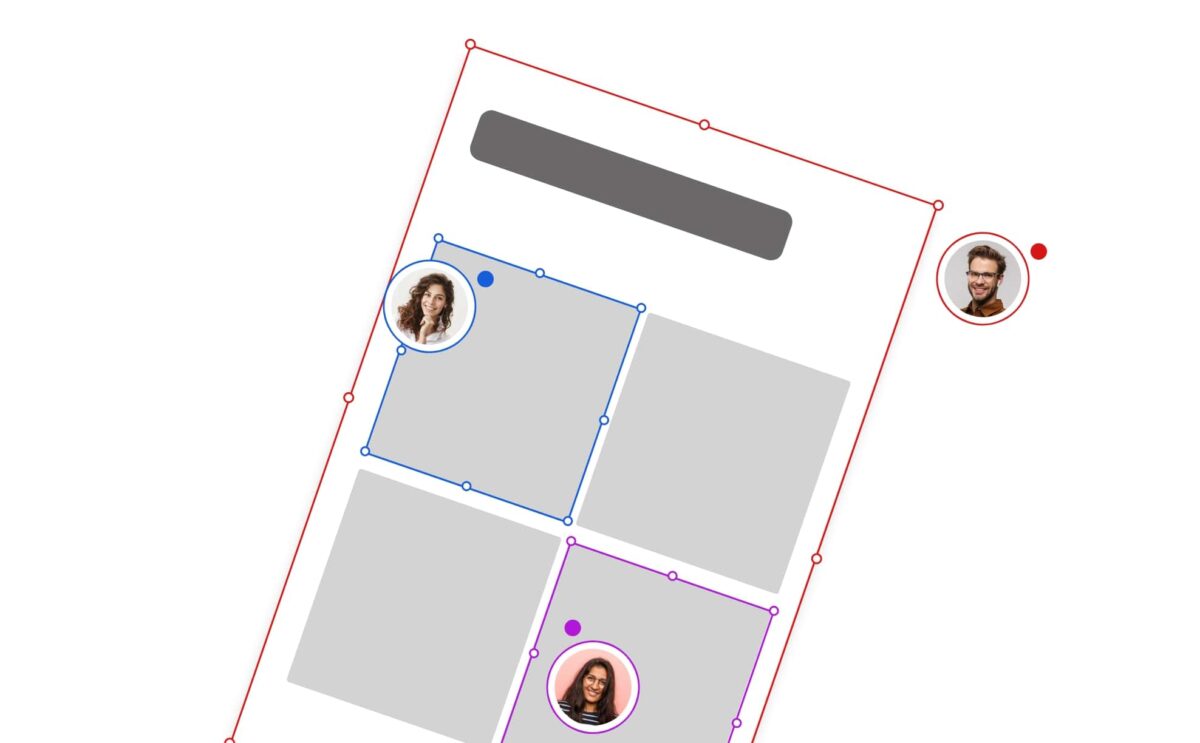
Collaboration sur Adobe XD
XD permet à plusieurs personnes de travailler en même temps sur un même document. Les modifications effectuées par tous les collaborateurs sont enregistrées automatiquement, comme sur Google Docs !
La collaboration est primordiale de nos jours, surtout pour les agences où plusieurs designers travaillent simultanément sur un même projet.

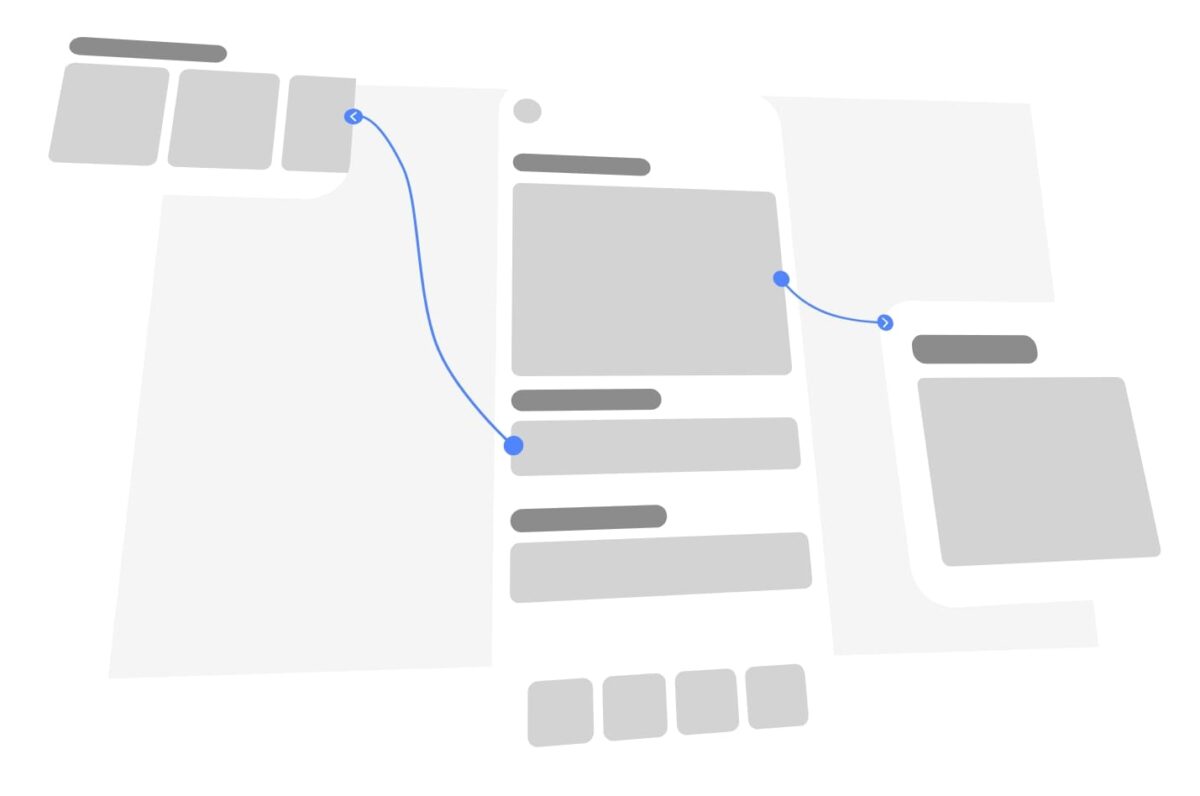
Prototypage

Le prototypage est le lien qui est fait entre les différents écrans qui permet d’aboutir à une version interactive d’une interface.
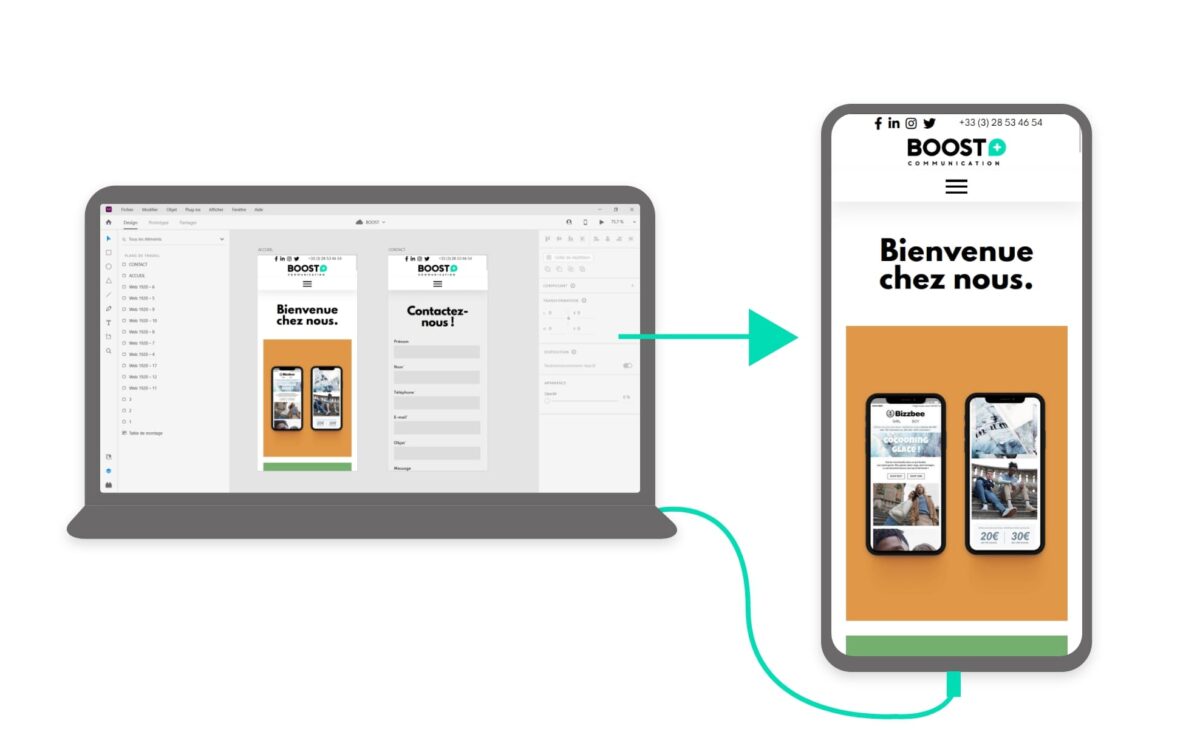
Adobe XD permet l’aperçu mobile

Grâce à l’application Adobe XD sur mobile, il est facile d’afficher vos réalisations de maquettes mobiles directement sur votre téléphone. Ainsi le design de la version mobile est visible en temps réel pour garantir une meilleure expérience de navigation.
Animations

Les animations donnent vie aux maquettes. Elles permettent de dynamiser l’interface, pour un rendu plus attractif aux yeux de l’utilisateur. Il y a plusieurs options pour enclencher une animation :
- Appuyer
- Faire glisser
- Délai
- Touches et manettes de jeu
- Voix
Une fois un déclencheur sélectionné, il est possible de gérer le type de destination, la destination du lien, la vitesse de l’animation…
Partager les maquettes avec clients (commentaires)

Une autre fonctionnalité qui est à mettre en avant est le partage du prototype animé qui est extrêmement simple et rapide. Pour partager son travail, il suffit de générer un lien qui pourra être accessible depuis n’importe quel navigateur, pas besoin d’avoir le logiciel installé. Depuis ce lien, les clients pourront visionner le projet et ajouter leurs commentaires aux endroits précis dans l’interface.
Bibliothèques et plugins

Les bibliothèques et les plugins servent à créer un design système centralisé. Avec XD, vous pouvez créer des librairies Creative Cloud de composants pour centraliser tout ce dont vous avez besoin :
- Tailles et formes des composants
- Styles de texte
- Couleurs
- Icônes
- Sons
- …
Ces éléments permettent une meilleure cohésion entre les designers et les développeurs. Ils ont alors toutes les ressources dont ils ont besoin, toujours à jour et centralisées au même endroit.
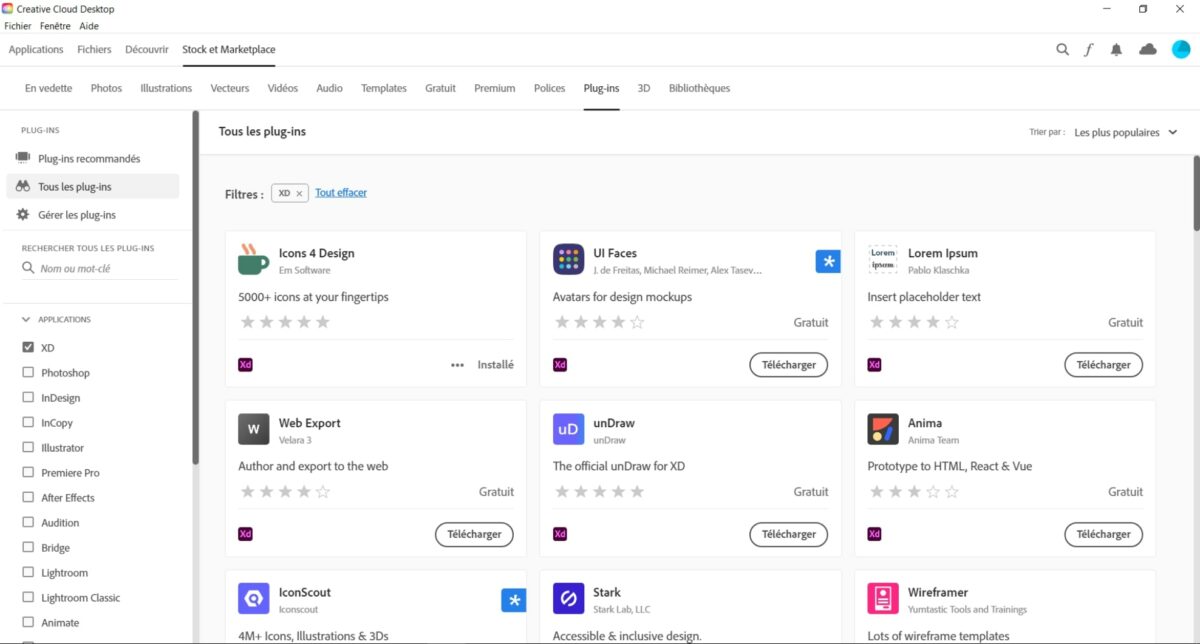
Les plugins sont des extensions aux logiciels qui facilitent le design et accélèrent les processus en mettant à disposition des icônes, des graphiques, des styles de couleurs, styles de textes, des outils pour tester les contrastes, pour tester des parcours utilisateurs et pleins d’autres encore !
Le but étant d’automatiser certaines tâches afin de gagner du temps dans la conception, ce sont aussi des sources d’inspirations pour tous types de projets.
Chez Boost Communication, nous nous appuyons sur la maîtrise de cet outil pour satisfaire nos clients à la recherche d’un nouveau site web ou interfaces graphiques. Besoin d’aide , contactez nous via notre formulaire ou appelez nous pour rencontrer notre équipe.
PARTAGER CE POST










Vous vous etes fait voler votre article de blog : https://www.protaiin.com/pourquoi-utiliser-adobe-xd/